UI Design
UI Design
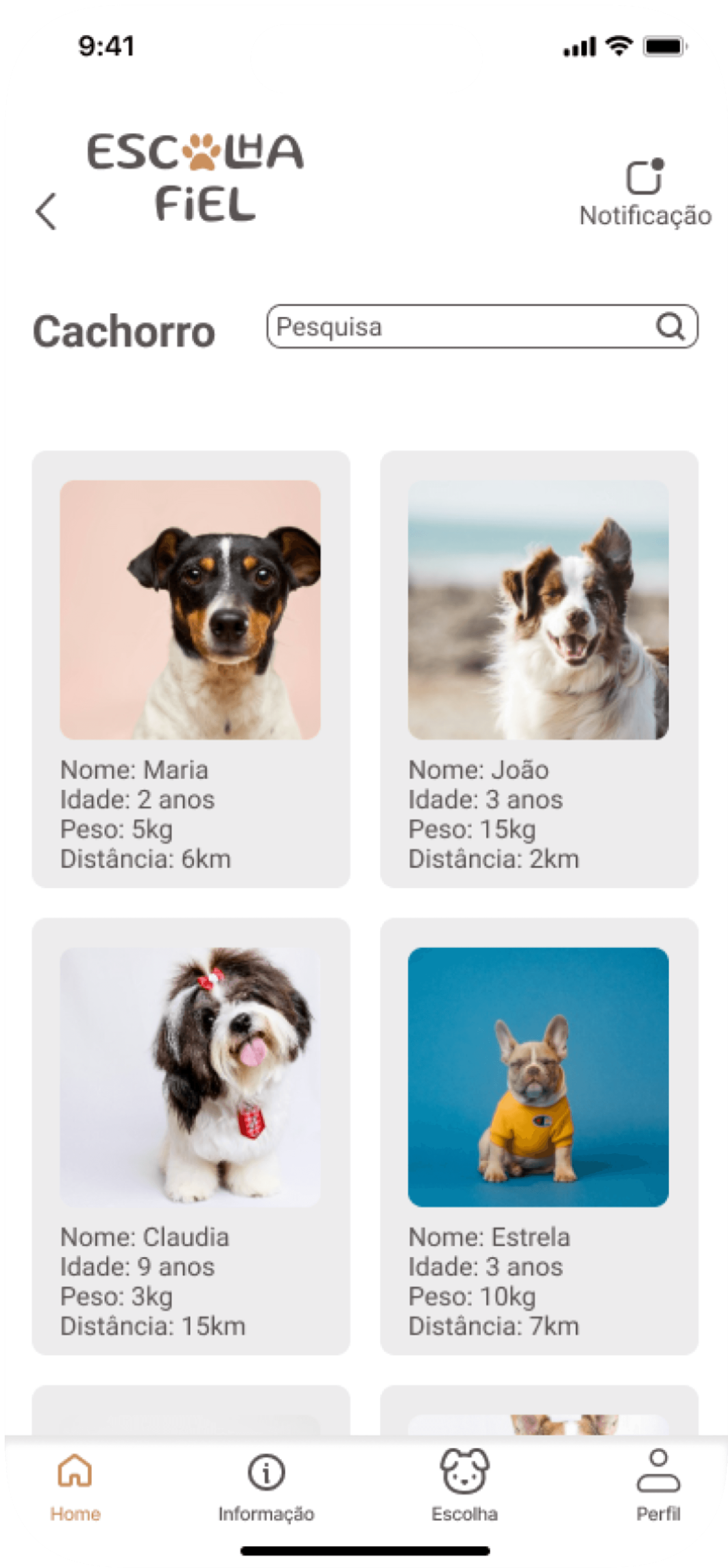
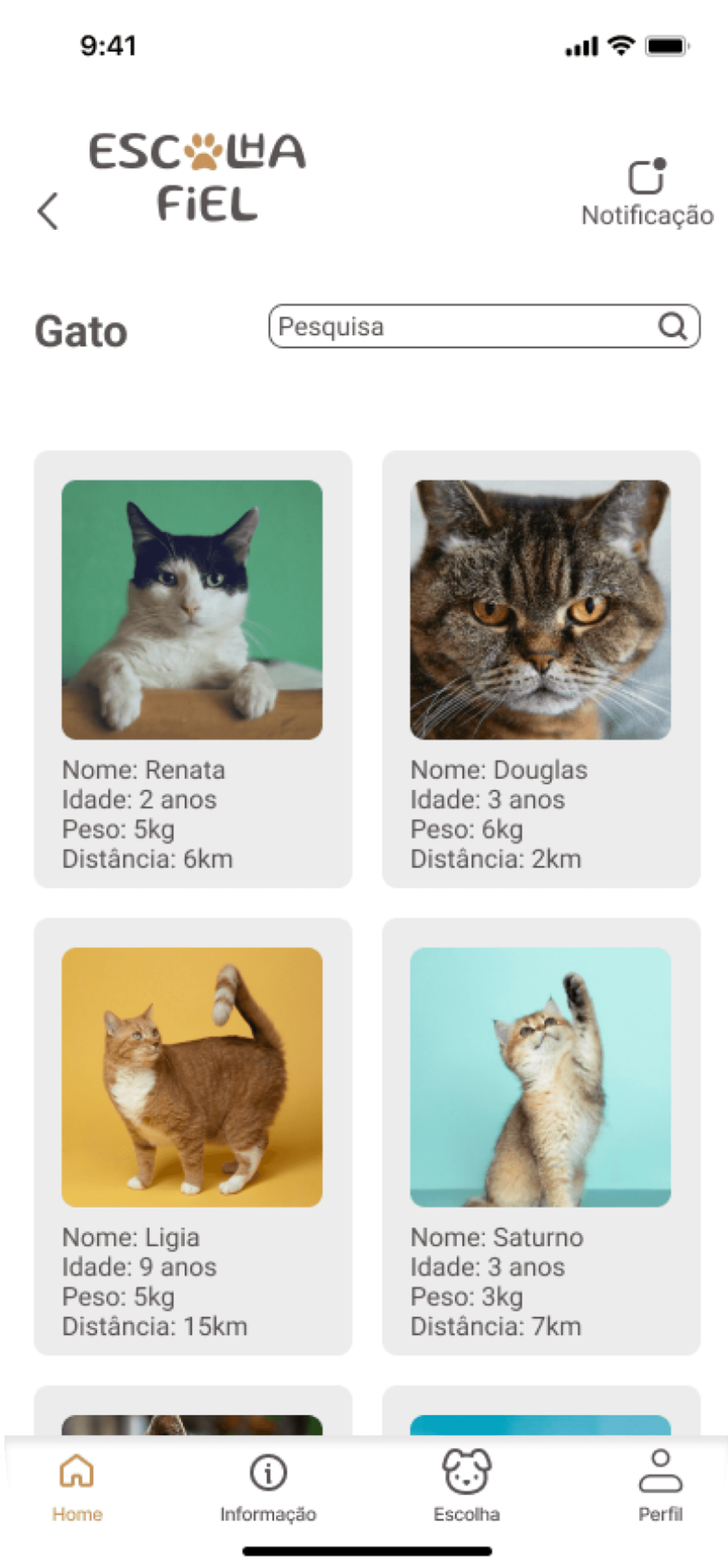
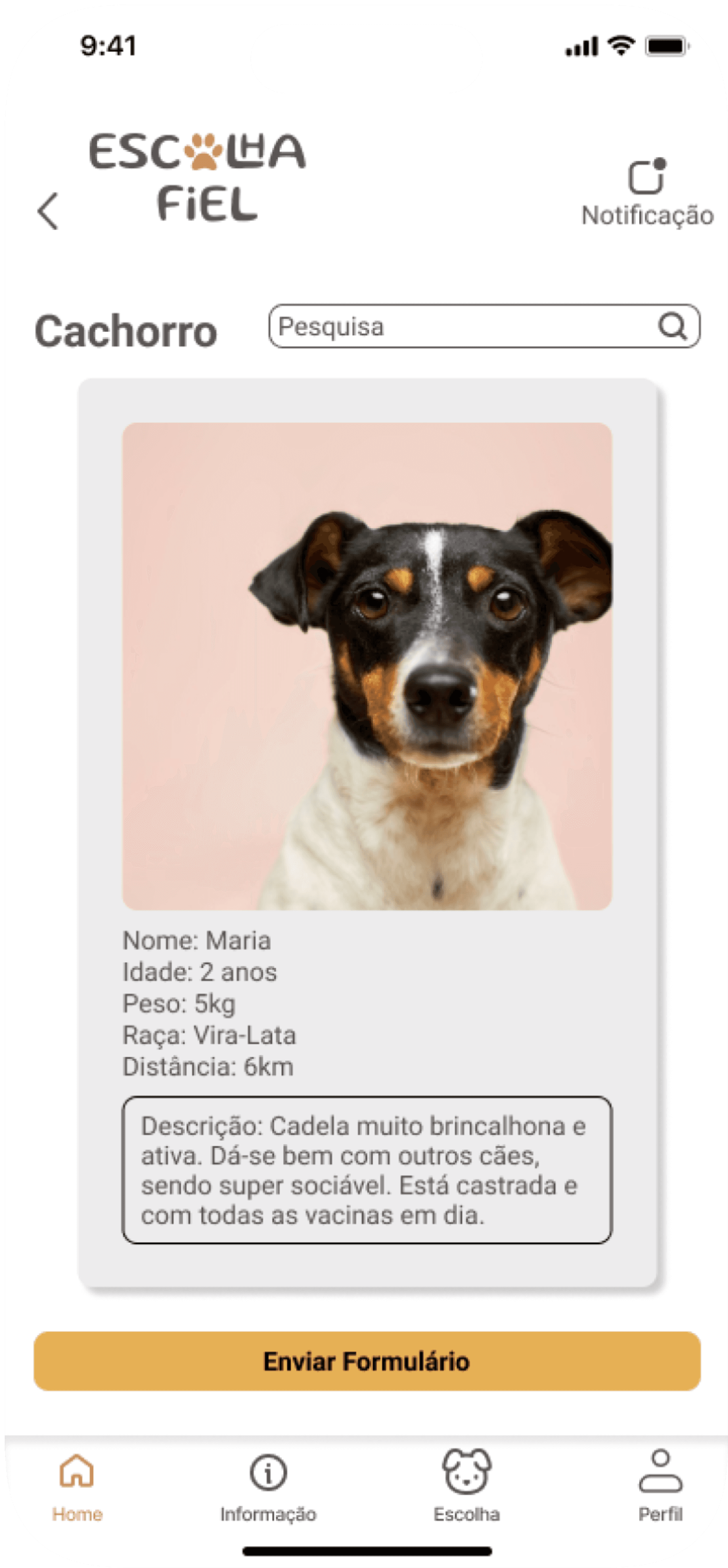
O Aplicativo
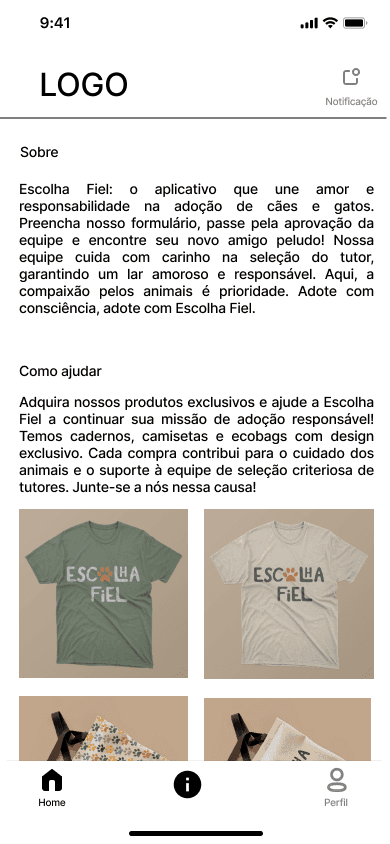
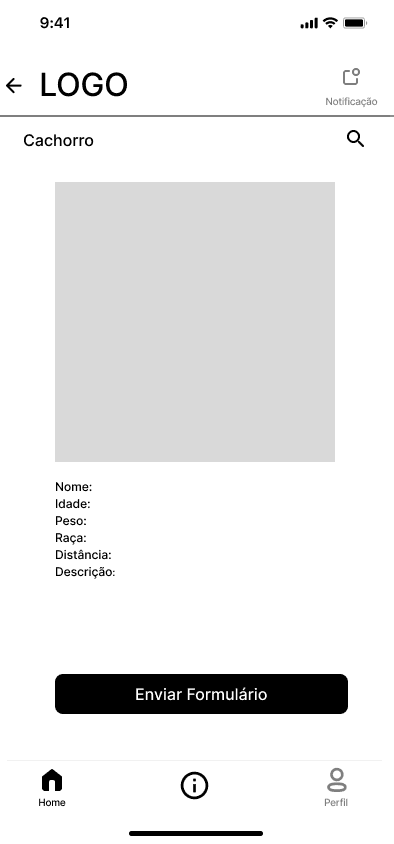
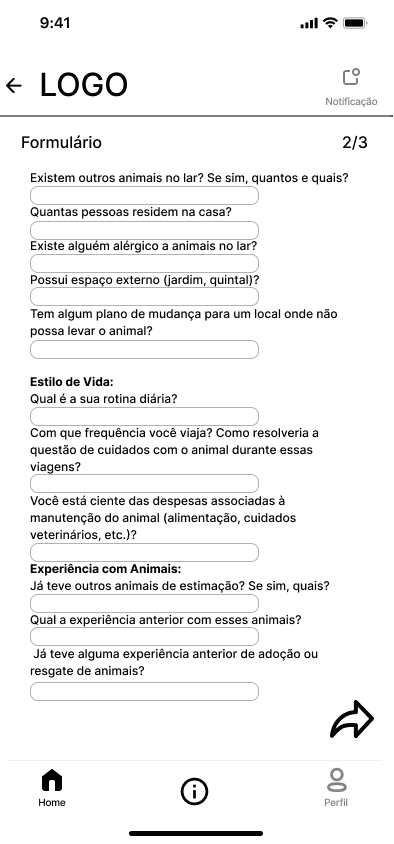
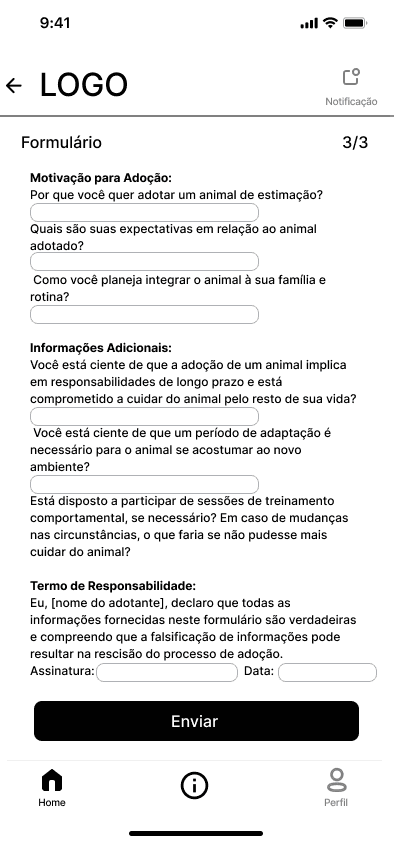
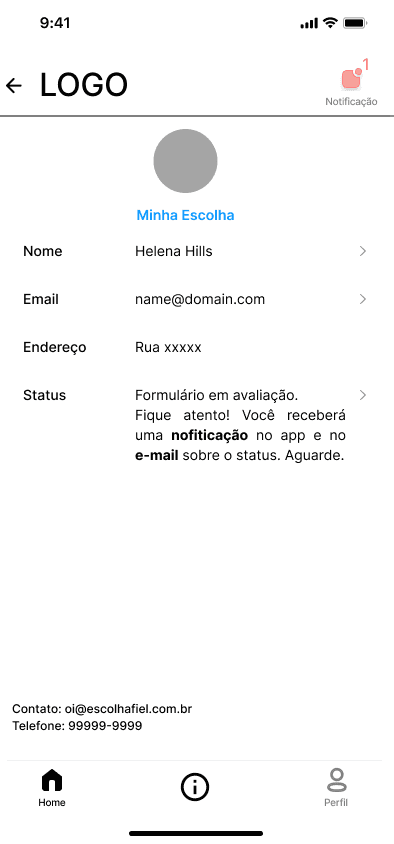
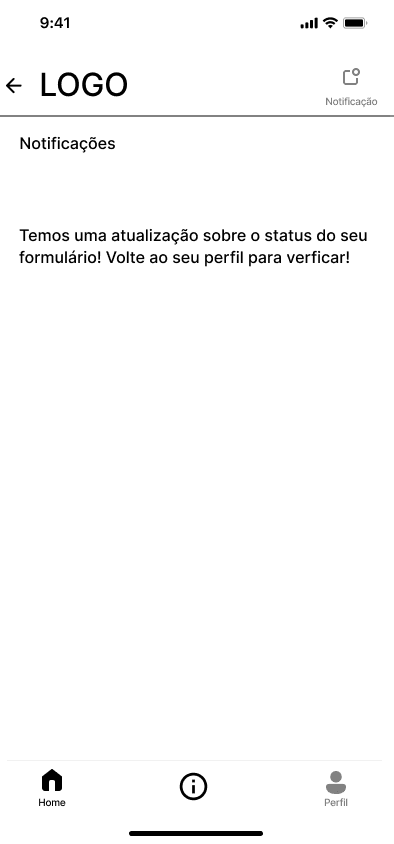
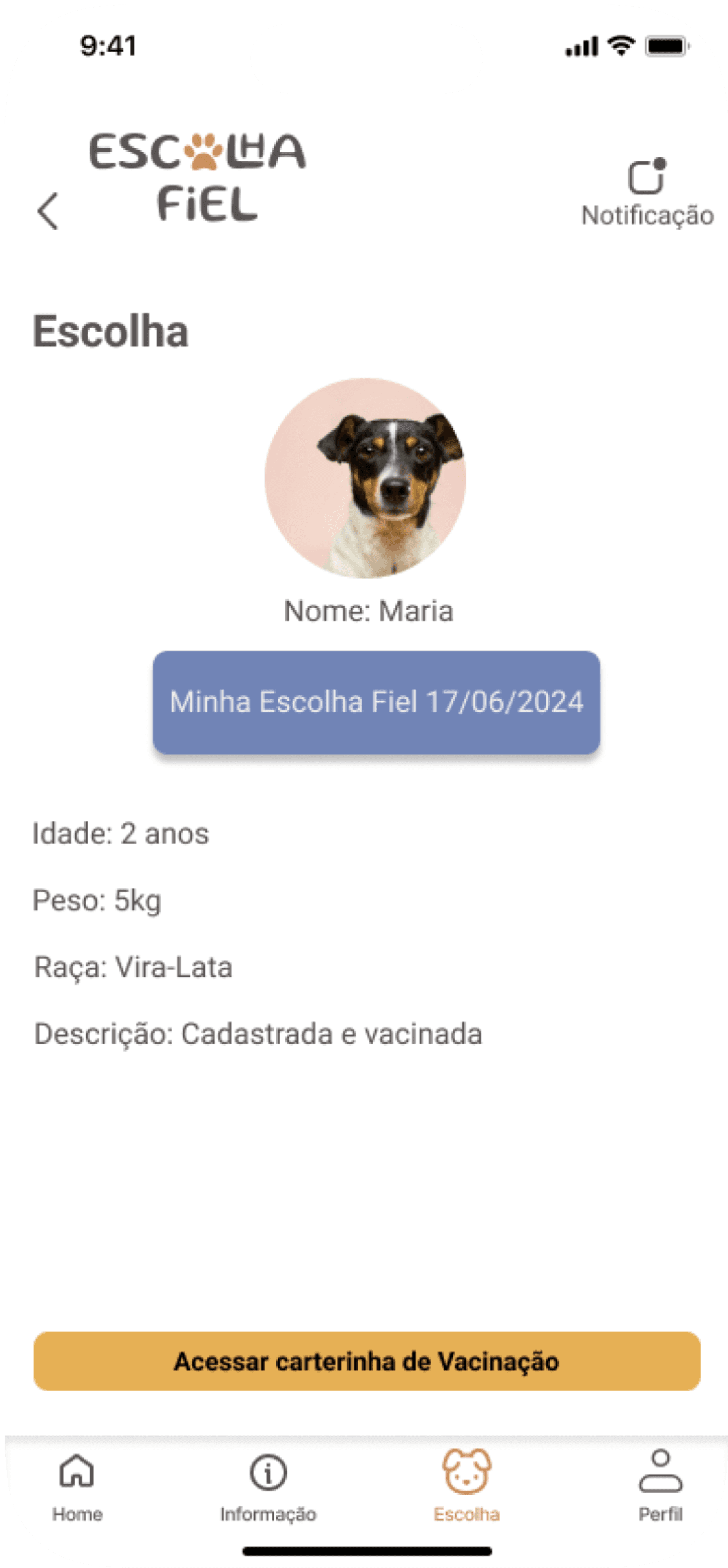
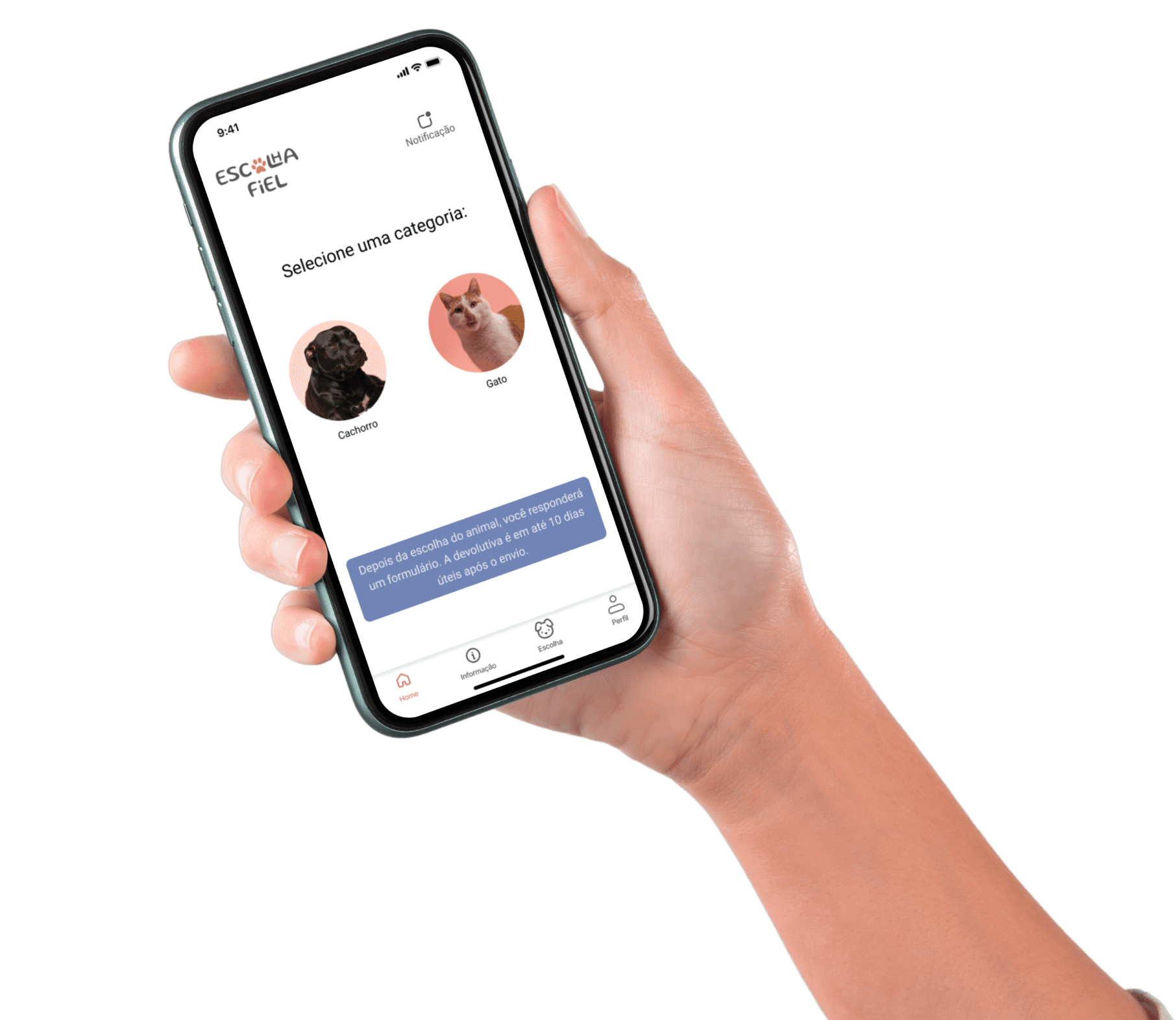
Aqui estão algumas imagens do aplicativo final. Abaixo, você encontrará o link para o protótipo.


















Projetos
O Aplicativo Escolha Fiel
Durante a pandemia, comecei a acompanhar um perfil no Instagram de um projeto que, até então, não era muito conhecido. Eles se dedicam a auxiliar ONGs que resgatam animais a encontrarem novos lares para eles. No entanto, logo após o período pandêmico, um padrão de postagem que anteriormente era raro tornou-se muito frequente: publicações sobre a devolução de animais, principalmente cachorros. Essas postagens quase diárias de devolução se tornaram notórias em 2021/2022. Muitos animais sofrem emocional e psicologicamente com essas devoluções, podendo desenvolver traumas irreversíveis.
O objetivo para resolver esse problema seria minimizar o impacto nos animais e tentar reduzir as devoluções ao máximo, destacando tanto os aspectos positivos quanto os desafios de ter um animal de estimação em casa no momento da adoção.
Protótipo

UX Design
Metodologias Aplicadas
Para este projeto foram utilizadas as seguintes metodologias:
Desk research | Benchmarking | Matriz CSD | Pesquisa quali-quant
Desk research
A desk research foi realizada com base em dados de sites e no acompanhamento de um famoso local de adoção no Instagram. Os dados levantados indicavam uma quantidade absurda de devoluções de animais adotados, especialmente durante a pandemia.
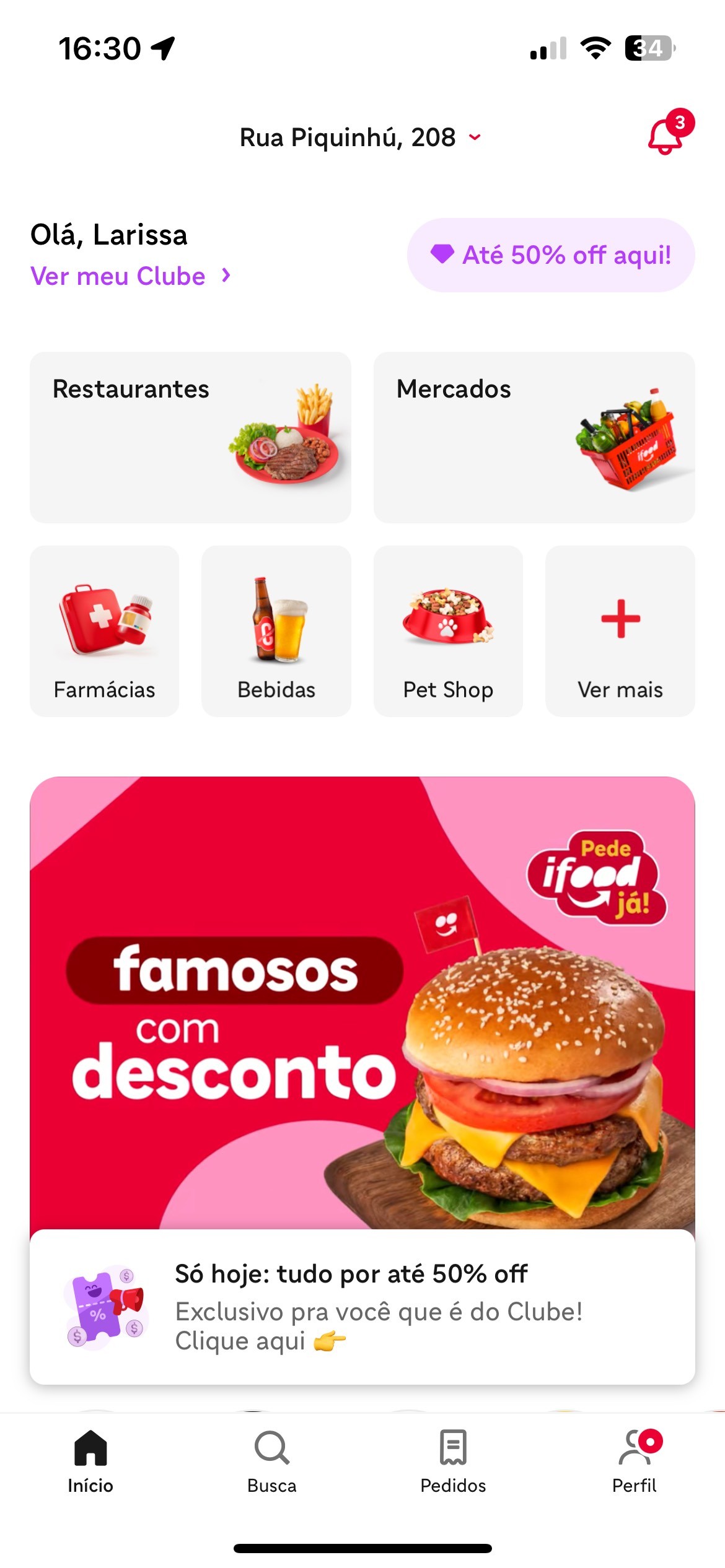
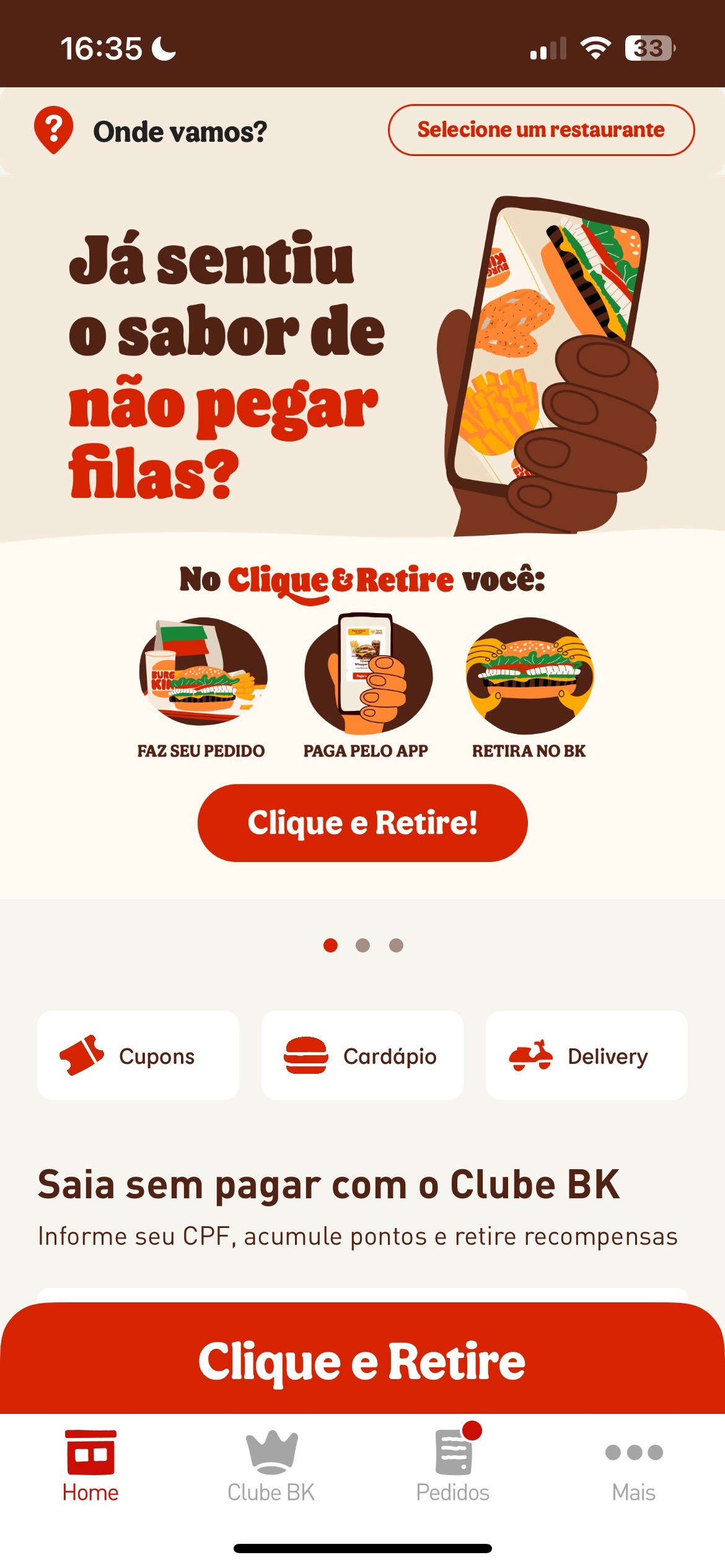
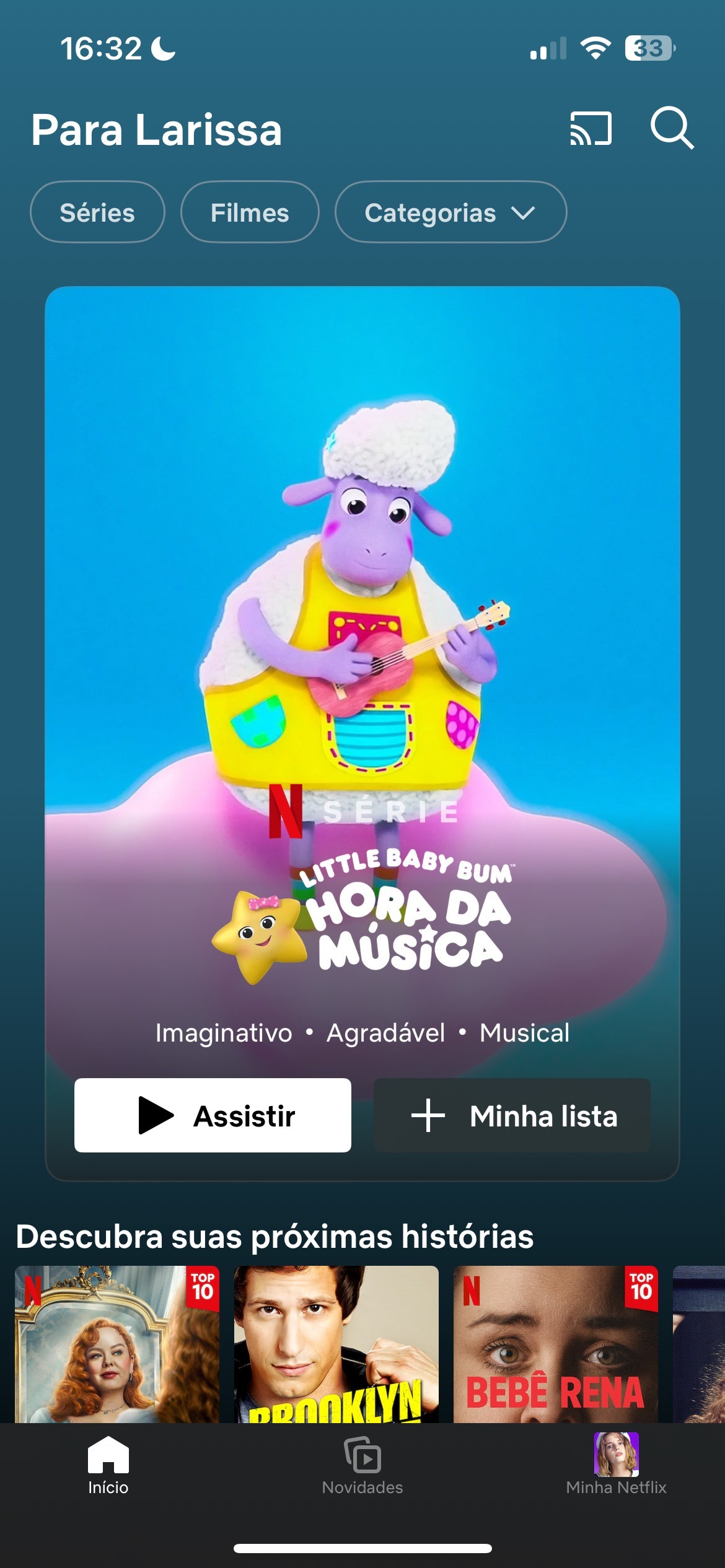
Benchmarking



Ótimo
Bom
Ruim
Tabela de Benchmarking
IFood
Burguer King
Netflix
Funcionalidade
Estética
Curva de aprendizado
Uso da marca
Ótimo
Ótimo
Ótimo
Ótimo
Ótimo
Ótimo
Ótimo
Ótimo
Ótimo
Bom
Ótimo
Ótimo
Matriz CSD
Certezas
Gosta de animais
Suposições
tem tempo para o animal
se dedica ao animal
Dúvidas
será que tem espaço?
será que tem condições financeiras de manter o animal?
será que tem outro bicho?
sabe qual raça de cachorro/gato vai adotar?
Pesquisa Quali-Quant
Para a pesquisa quali-quantitativa, foram elaboradas perguntas no Google Forms para entender melhor a motivação por trás das adoções e como elas eram realizadas. As perguntas incluíam tanto opções de múltipla escolha quanto respostas descritivas.
Resultado das entrevistas:
Plano de pesquisa
Objetivo: Descobrir a motivação da adoção.
Metodologia: Pesquisa qualitativa.
Hipóteses: O Tutor tem tempo para cachorro/gato, e se dedica ao animal.
Calendário: 29/04 até o dia 03/05.
Perfil dos participantes: Adultos que adotaram animais.
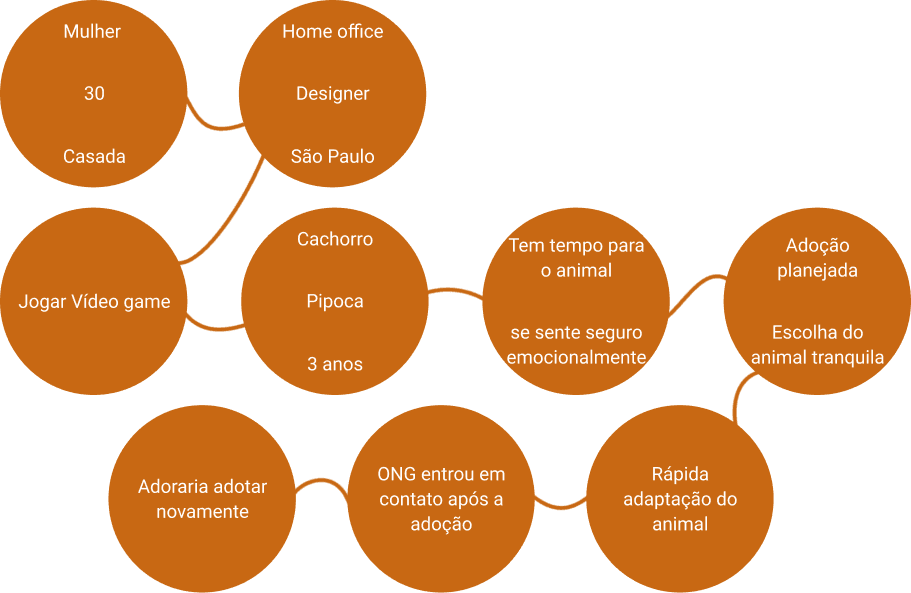
Persona
Após a pesquisa, foi possível desenvolver uma persona para o projeto:

Biografia
Renata é uma mulher de 30 anos, casada e residente em São Paulo. Ela trabalha em home office como designer e, nos momentos livres, gosta de jogar videogame. Renata adotou uma cadelinha chamada Pipoca.
Frustações
A Renata gostaria de uma casa maior para ter mais bichinhos. Ela ainda não tem um trabalho estável.
Comportamento e hábitos
A Renata gosta de sair para passear com a pipoca e o seu marido. Ela gosta de praticidade em tudo. Tem o hábito de resolver tudo pela internet.
Objetivos
A Renata tem como objetivo se estabelecer na carreira, ter uma apto maior e adotar mais animais. Ela não pretende ter filhos.
Arquitetura da informação
Sitemap
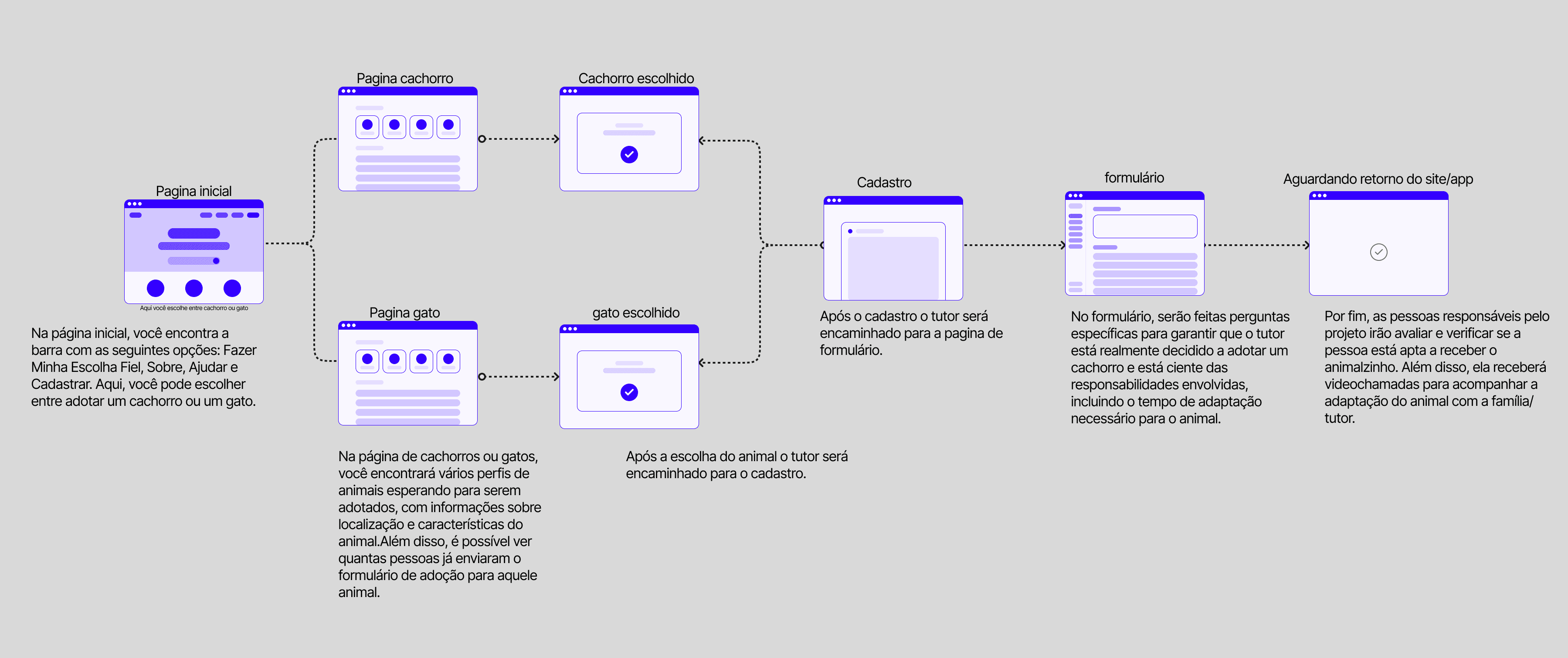
Userflow
Wireframes
Após construir o sitemap e o userflow, foi possível desenvolver os rascunhos iniciais (sketches) e, posteriormente, as telas dos wireframes.
Home
Home
Escolha do animal
Animais para escolha
Formulário
Informações do projeto
Lojinha
Escolha Fiel
Carteirinha de vacinação
Perfil
Cadastro
Processos
Para desenvolver o projeto, foram necessárias as seguintes etapas:
Identidade Visual | Criação do aplicativo no figma | Protótipo
Identidade Visual
A identidade do projeto precisava ser autêntica e marcante. O logotipo deveria refletir claramente o objetivo do aplicativo como um todo.
Desenvolver uma identidade autêntica significa capturar a essência e a visão do projeto de forma única e inconfundível. O logotipo, sendo a representação visual mais imediata e impactante, deve comunicar essa essência de maneira eficaz.
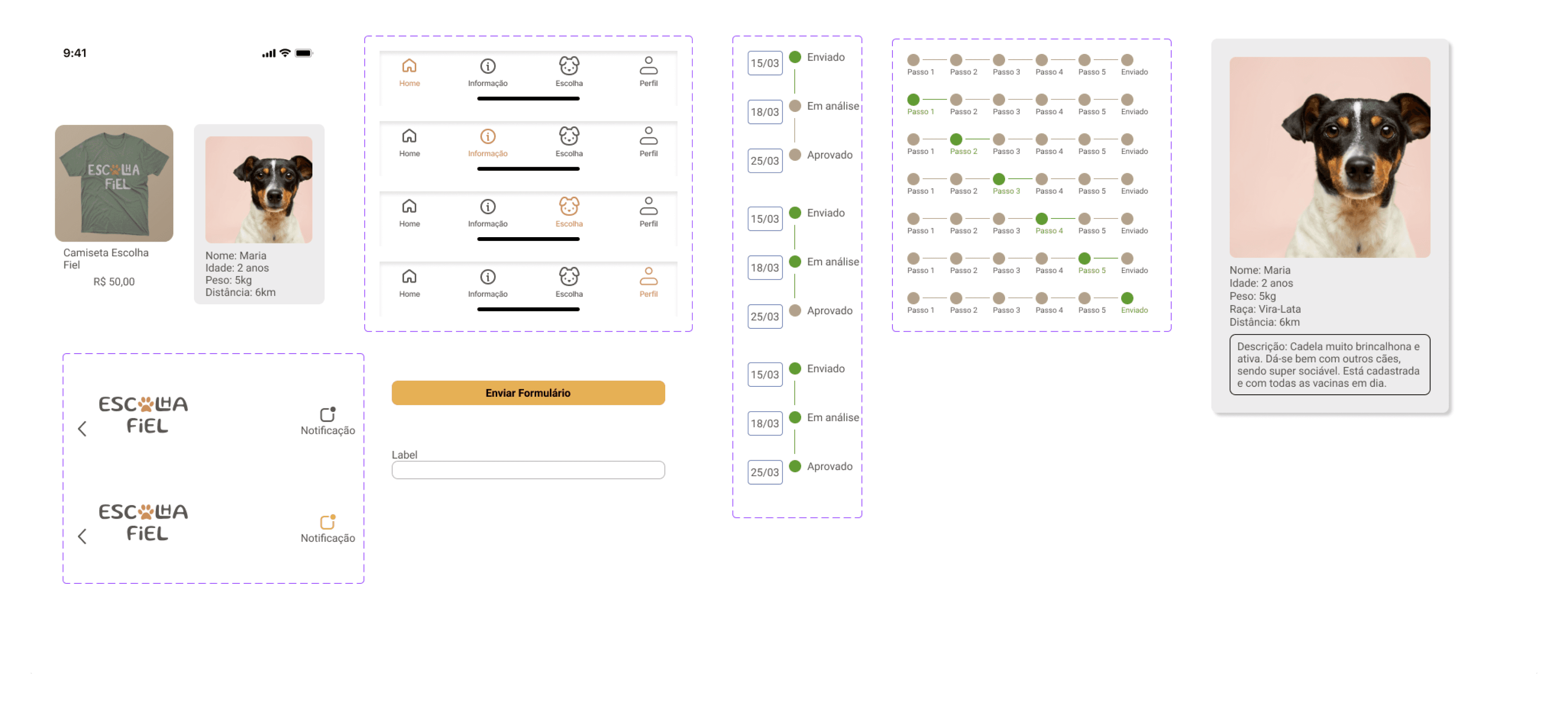
Componentes
Seguindo as etapas, foram criados os componentes necessários para o desenvolvimento do aplicativo final.
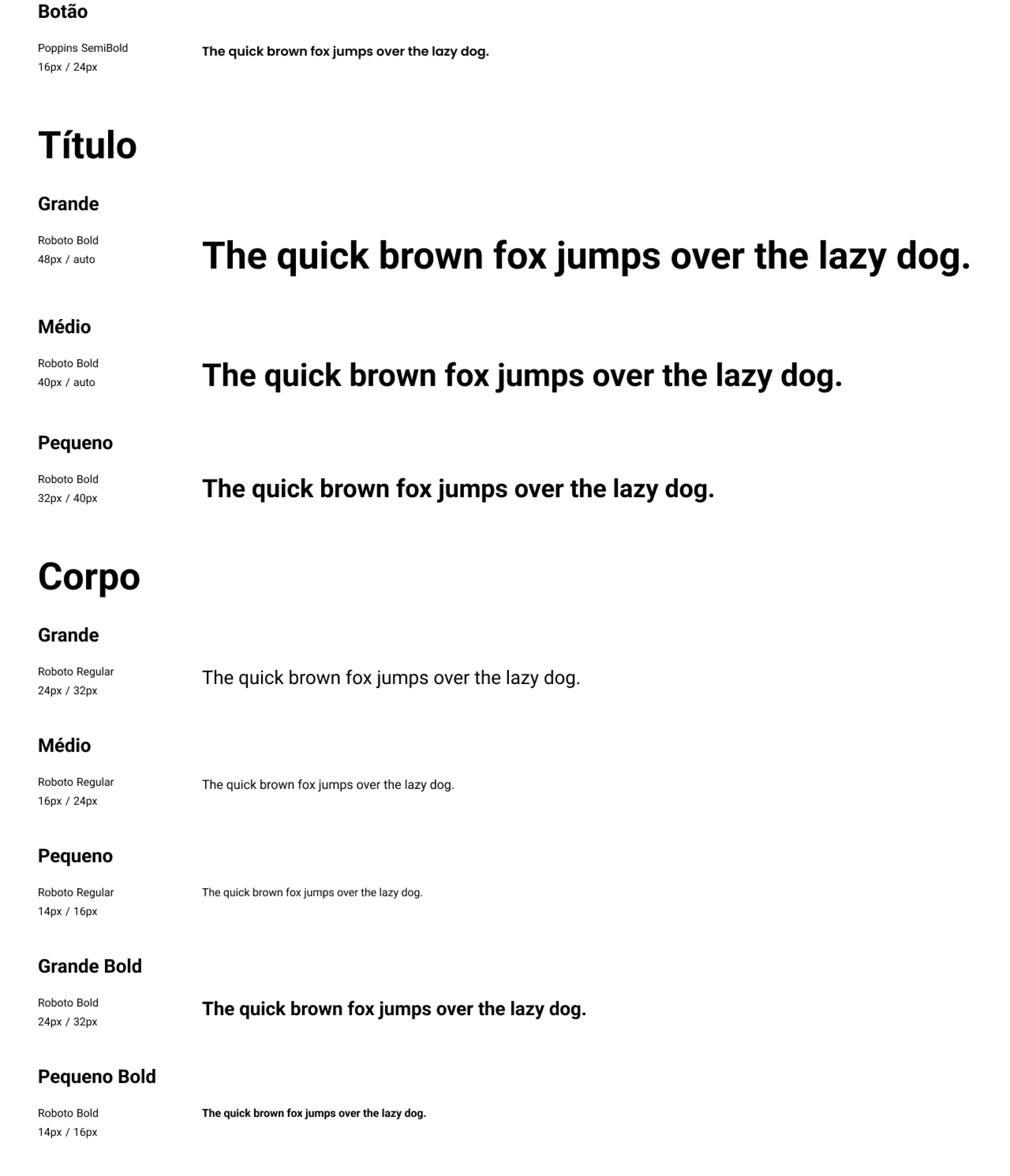
Tipografia

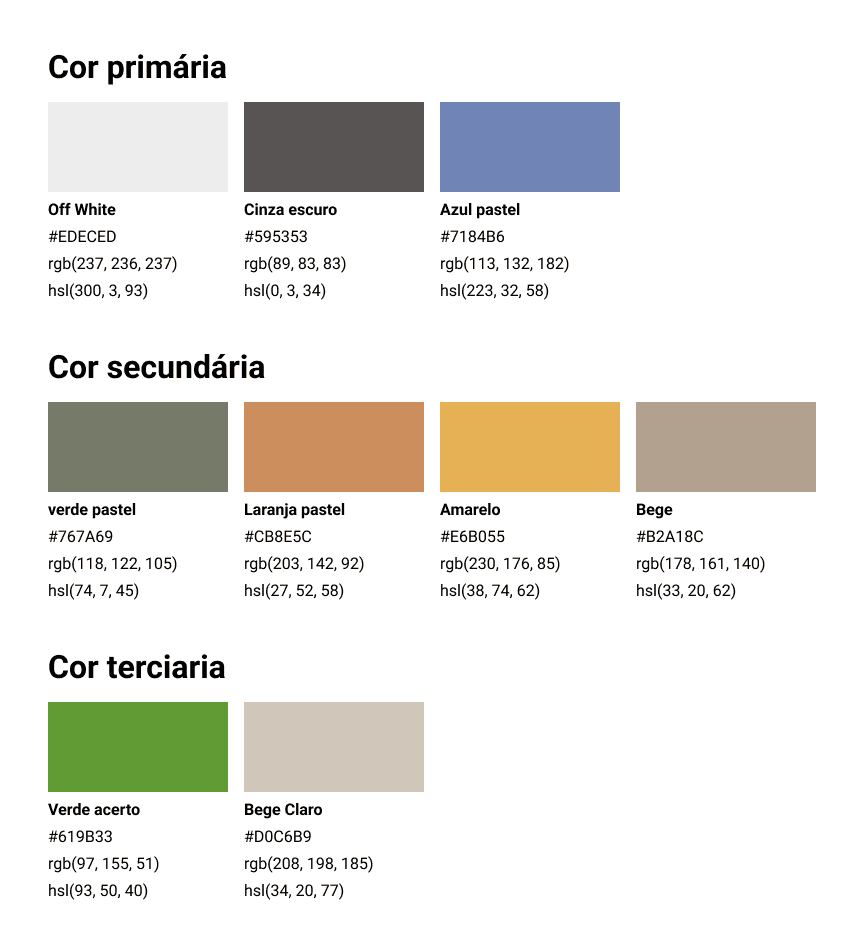
Paleta de cores

Componentes






Criado pela Larissa Luzeti
Voltar ao topo
Teste de usabilidade
Por fim, realizamos testes de usabilidade para verificar se o aplicativo estava funcional e cumprindo sua função principal. Alguns ajustes foram necessários, mas, no geral, o resultado foi um sucesso.
Protótipo
Home